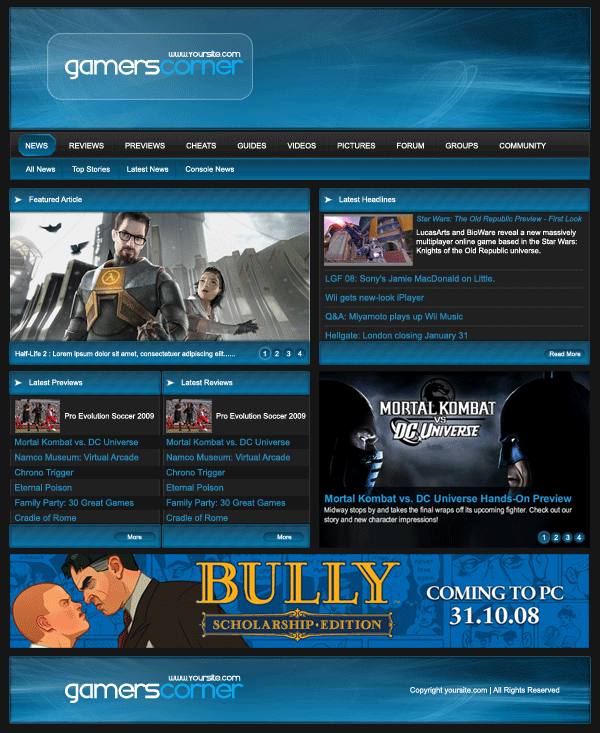
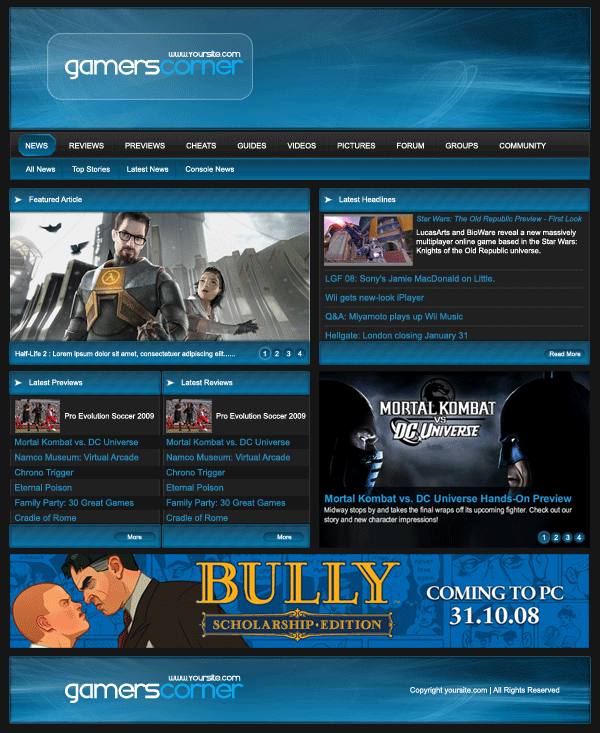
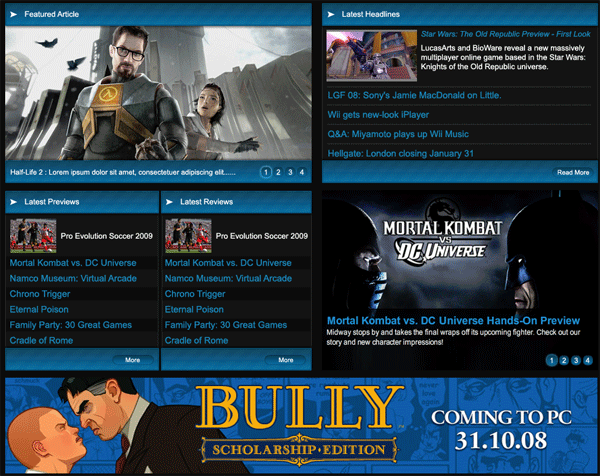
先看看最终效果:

图片看不清楚?请点击这里查看原图(大图)。
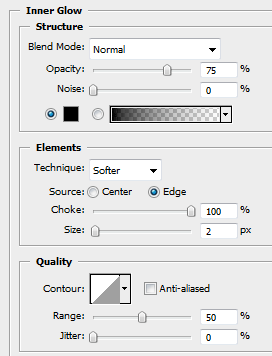
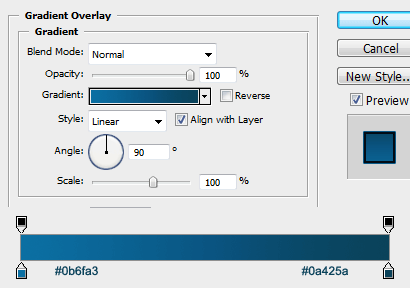
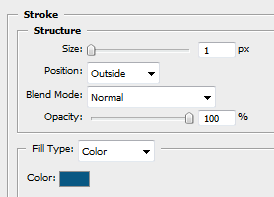
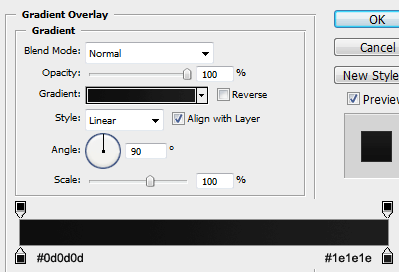
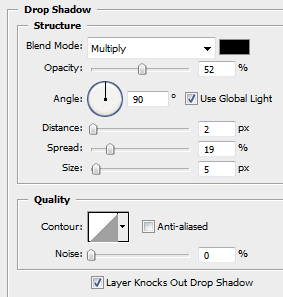
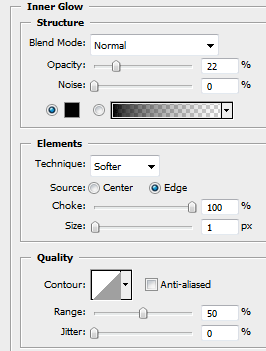
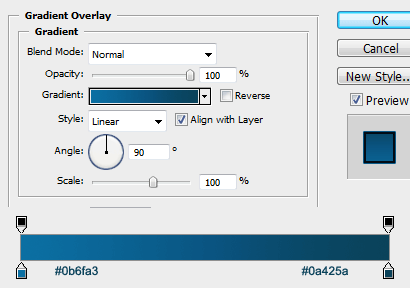
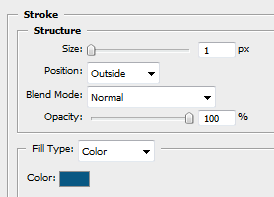
新建950 x 1160 大小文件,填充背景颜色#161616,使用矩形工具制作宽900、高190的矩形,并添加如下图层样式



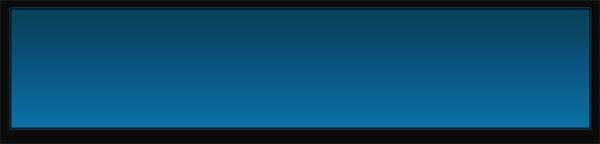
完成后的矩形效果

图片看不清楚?请点击这里查看原图(大图)。
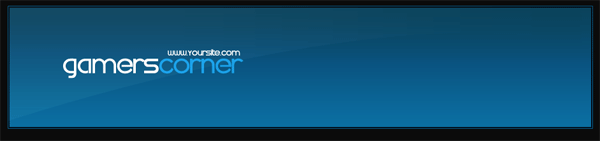
导入LOGO文件
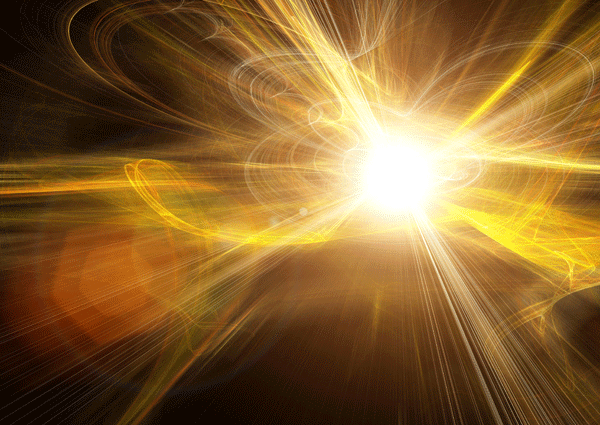
 导入一张光晕图片
导入一张光晕图片

图片看不清楚?请点击这里查看原图(大图)。
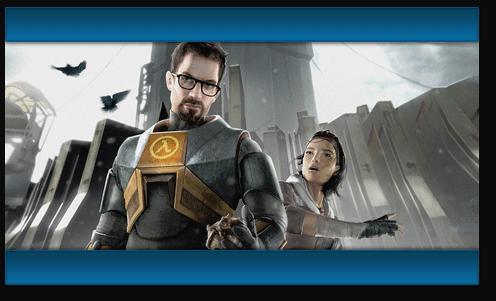
将图片裁剪到适当尺寸,放入游戏网站的头部,调整图片的不透明度和颜色,使其与整个蓝色背景融合在一起

图片看不清楚?请点击这里查看原图(大图)。
为LOGO标志添加背景边框,并设置填充为8%

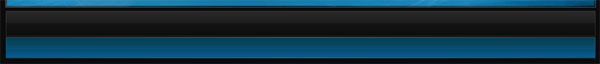
制作两条矩形条作为导航按钮的背景区域

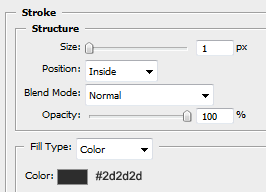
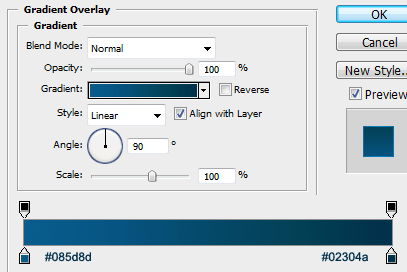
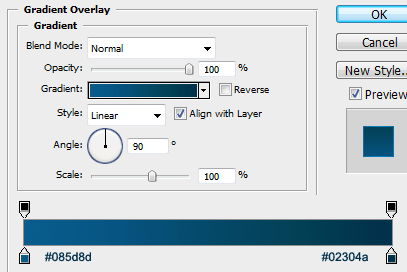
图片看不清楚?请点击这里查看原图(大图)。设置顶部的矩形条图层样式如下


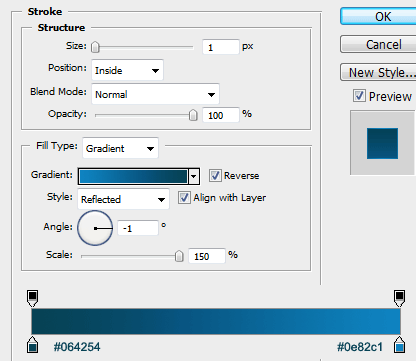
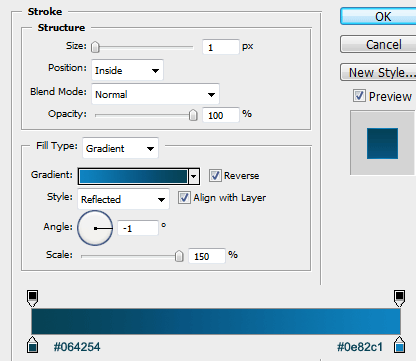
设置底部的矩形条样式如下


为了突出立体质感,制作一个白色矩形条,高度为其一半,设置不透明度为4%

图片看不清楚?请点击这里查看原图(大图)。
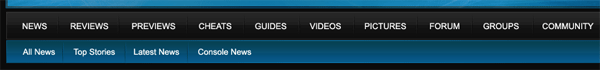
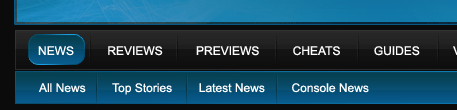
为两条导航条添加文字,并且我们用两条1px高度的线条(一黑一白)来分割他们之前的区域

图片看不清楚?请点击这里查看原图(大图)。
制作一个圆角矩形,使用如下样式,当鼠标移动到按钮上时作为按钮的背景


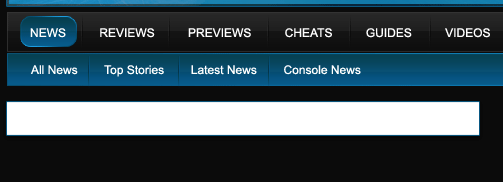
如下图就是鼠标移动到NEWS按钮时的效果了

制作白色矩形

添加样式




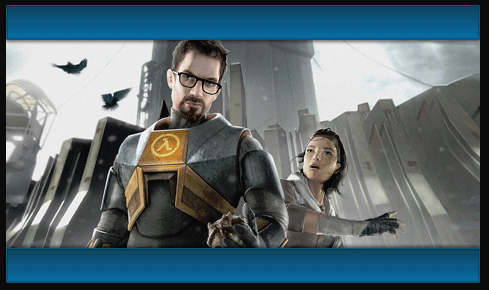
将完成后的矩形复制一次放到底部,将游戏图片放入两者之间

为顶部矩形上部添加白色矩形(高度为矩形的一半),设置不透明度为 3%,产生质感

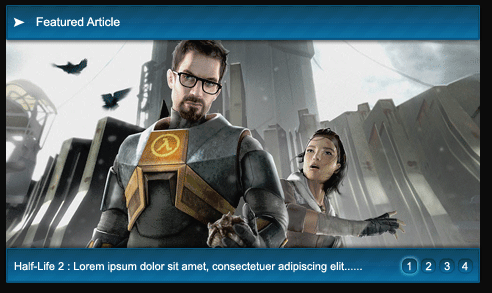
添加文字与箭头

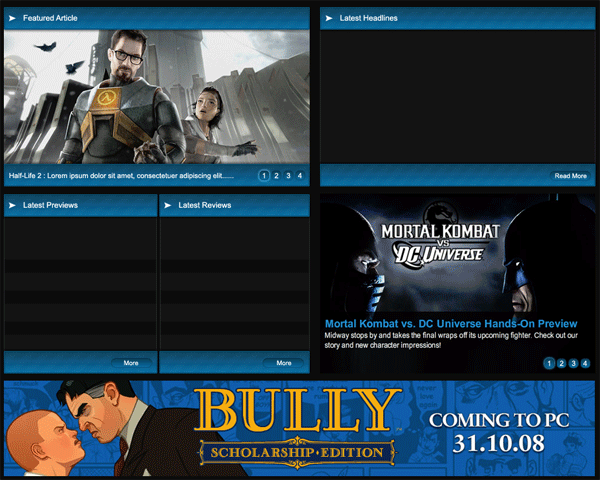
依照上面完成的区块样式制作网站的其他区块

图片看不清楚?请点击这里查看原图(大图)。
放入文字与图片

图片看不清楚?请点击这里查看原图(大图)。
完成后的游戏网站的整体效果如下图