首先给大家看一个恐怖片动画,呀!!!!美女变骷髅!!贞子重现江湖了,如图0。(插图0 GIF动画)

呵呵,其实这个动画完全是在photoshop里制作出来的,难点仅再于使用的图层样式中(图层样式?除了做浮雕、发光效果,还能这样用?),没错就是图层样式,还是快快Let’s Go吧!
1.首先使用Photoshop打开一张骷髅图片,则在Layers(图层)面板中该图片为Background(背景)层,如图1所示(插图1):

2.在骷髅的背景图层上添加一个新层,置入一张漂亮MM图片,呵呵,确保这两张图片的人体姿势一致,大小一致,否则需要按下自由变换的组合键Ctrl+T调整两个图层至一致为止,并且使位置对齐,如图2所示:(插图2)

3.按下键盘上的U键(矢量图形绘制工具快捷键),在工具选项目栏中选择椭圆形工具,绘图方式中选择Shape Layers(形状图形)状态(如图红圈所示),Style(样式)选择“无样式”类型,Color(颜色)使用默认的前景色黑色,如图3所示:(插图3)

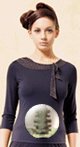
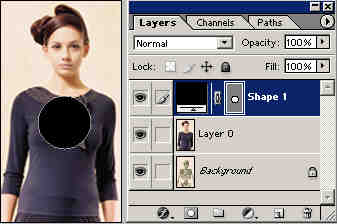
4.设置完成后,在图象中按住Shift键(这样绘制出的为正圆形)拖动鼠标在这个漂亮MM的胸部绘制出一个正圆形,绘制完成后Layers(图层)面板中将新增加一个蒙版图层,此时图层结构应该是如图4所示:(插图4)

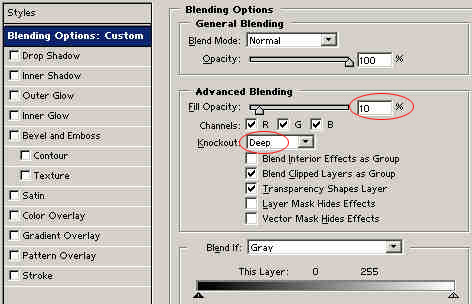
5.各图层制作完毕,下面将给这个矢量的圆形增加一个图层样式,以实现一个透视的镜片效果。由于镜片是透明的,首先我们来给这个圆形付与透明的材质效果。执行Layer/Layer Style/Blending Options(图层/图层样式/混合选项)命令,在弹出的面板中,将Fill Opacity(填充不透明度)设置为10,此时图层圆形图像将透明显示出下层MM的图象。
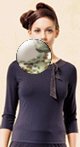
然后在Knockout(挖空)项右边的下拉菜单中选择Deep(深度挖空),此时圆形内的图象将显示的是背景层骷髅的图象了,别紧张,呵呵,不过是因为挖空选项的作用MM图层中的图象被挖空了而已,如图5所示。(插图5)

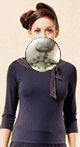
6.接下来将制作透镜移动的动化,这部分的工作当然由photoshop的难兄难弟Imageready来处理了。好了,我们将跳转到Imageready里,在Animation(动画)面板中新建一个关键帧,在这个关键帧里,将圆形移动到MM的头部,如图6所示:(插图6)

7.点击Animation(动画)面板右上角的黑色三角按钮,在弹出的下拉菜单中选择Tween选项,再在弹出的Tween控制面板中设置Frames to Add(增加帧数)为10,即表示在这两个关键帧过渡之间增加10个帧,这样过渡就比较自然了,如图7所示:(插图7)

8.设置完成后按下OK按钮确定,在Animation(动画)面板中可以看到增加的新的动画帧,点击Animation(动画)面板下方的播放按钮,你可以看到你设置的动画了,呵呵,不错吧,美女变骷髅也!!
如果你喜欢,你可以改变动画的运动路线,就象我最终完成的例子那样。呵呵,好了,优化保存成GIF动画吧。(出处:PConline)
如何用Photoshop打造图层透视效果动画?Photoshop打造图层透视效果动画教程分享
时间:2016-12-20 浏览次数: 编辑:9upk
标签: Photoshop
上一篇:视窗标志怎么制作?巧用Photoshop轻松下一篇:怎么用Photoshop玩拼图游戏?Photoshop
相关文章
- 01-06新闻资讯Photoshop CS5有什么新功能?Photoshop CS5新功能视频演示分享
- 12-13平面设计怎么用Photoshop修饰性感神秘美女照片?
- 12-13平面设计怎么用Photoshop制作网站Logo中实用文字效果?
- 12-12平面设计photoshop操作中常见的锯齿问题是为什么?photoshop操作中常见的锯齿问题怎么解决?
- 12-09平面设计Photoshop教程:怎么用PS制作美丽飘逸的纱巾?
- 12-09平面设计怎么用Photoshop给美女的白裙子添加花纹?PhotoShop给美女衣服添加花纹教程。
- 12-08平面设计如何在photoshop为人物添加背景?怎么用Photoshop人物照片添加背景的美化?
- 12-08平面设计如何用ps制作金色玫瑰花?ps制作金色玫瑰花的方法是什么?
- 12-07平面设计怎么用PS制作一个透明的水晶玻璃球?PS制作一个透明的水晶玻璃球的方法是什么?
- 12-07平面设计Photoshop曲线命令怎么用?Photoshop曲线使用功能详解。
- 12-07平面设计ps里面自带的曲线命令用法及作用分享。
- 12-04平面设计Photoshop的变形命令打造古典图形怎么弄?



