SharePoint 2013 添加Ribbon菜单图文教程
今天,我们尝试一下添加SharePoint2013的Ribbon菜单,这个Ribbon菜单是由XML定义,JavaScript脚本来实现的,基本类似为:Feature添加的功能。下面,让我们看看它的实现过程吧:
1、新建空项目,用来添加我们的Ribbon,如下图;

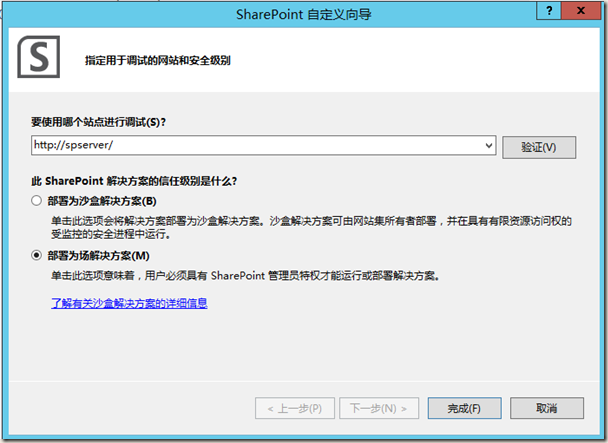
2、指定调试站点和安全级别,我选择场的解决方案,有需要可以试试沙盒,如下图;

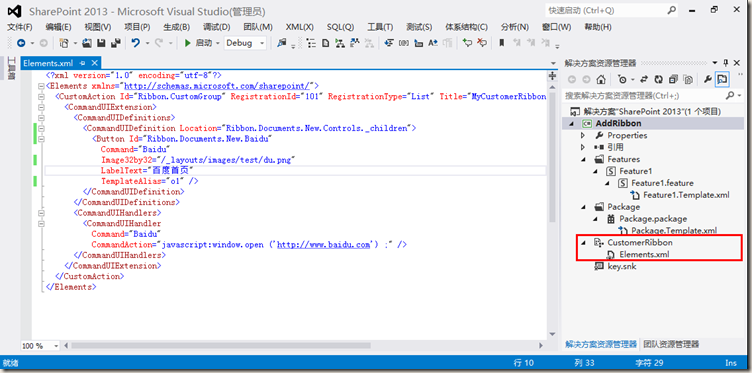
3、添加一个空元素,命名为“CustomerRibbon”,如下图;

4、修改Elements.xml,把Ribbon定义的xml添加进去,如下图;

5、Ribbon的Xml文件定义,如下表格,有几个值得注意的地方,Location属性,是添加Ribbon的位置,需要的话寻求msdn帮助即可,CommandAction属性是js脚本的位置,其他的相信大家看看就明白了;
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<CustomAction Id="Ribbon.CustomGroup" RegistrationId="101" RegistrationType="List" Title="MyCustomerRibbon" Location="CommandUI.Ribbon">
<CommandUIExtension>
<CommandUIDefinitions>
<CommandUIDefinition Location="Ribbon.Documents.New.Controls._children">
<Button Id="Ribbon.Documents.New.Baidu"
Command="Baidu"
Image32by32="/_layouts/images/test/du.png"
LabelText="百度首页"
TemplateAlias="o1" />
</CommandUIDefinition>
</CommandUIDefinitions>
<CommandUIHandlers>
<CommandUIHandler
Command="Baidu"
CommandAction="javascript:window.open ('http://www.baidu.com') ;" />
</CommandUIHandlers>
</CommandUIExtension>
</CustomAction>
</Elements>
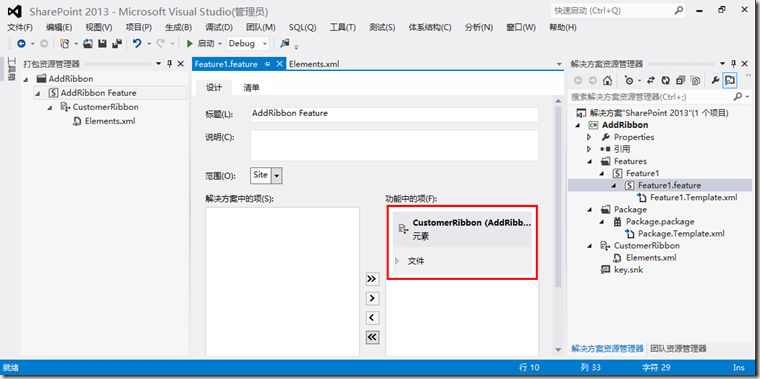
6、将我们的Xml元素,添加到ribbon功能中,如下图;

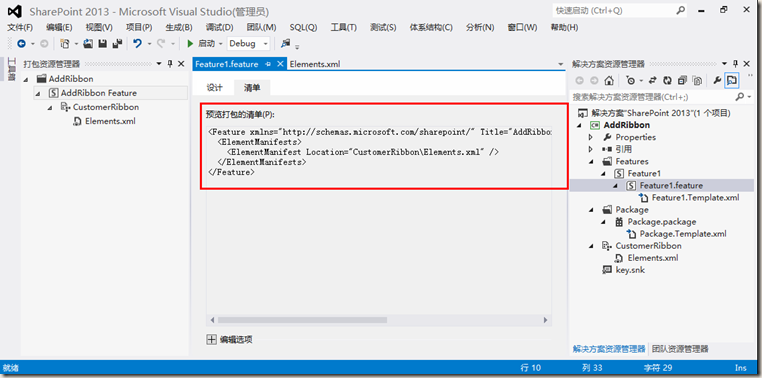
7、如果你想看看,添加的Feature是什么,可以看看清单,详细看看Feature的格式,或许你做过2007的Feature,会对这些更为了解,因为便捷的操作,让我们忽略原理;

8、部署以后的Feature功能,VS2012自动帮助我们部署到服务器上,并且自动激活,开发起来十分方便啊,如下图;特别的,我是选择site的Feature,也就是网站集级别的,所以要开启功能,在网站集功能里面;

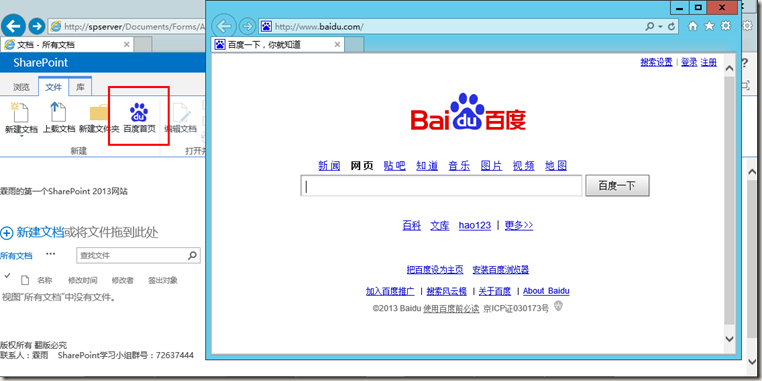
9、看看Feature的功能展示,弹出百度首页,仔细看那个Feature,还是有模有样的呢,哈哈,如下图;

10、特别的,我把图片放到Layouts下,原本以为在15文件夹下,结果发现找不到,后来放到14文件夹下,才能访问到这张百度的图片,如下图;

注:通过测试这个Ribbon功能,发现和SharePoint 2010的开发,基本保持一致,所以大家如果找不到2013的资料,可以试着寻找下2010甚至2007的资料。



