一。新建。
打开StyleBuilder,根据向导,指定一个存放文件的位置,其余全部下一步。
二。如果要在已有的主题上创作,则: 点菜单的文件\插入.msstyles 文件,选择主题文件,选择一个解压缩位置(此位置也将是制作的主题文件存放位置)。插入结束后,会显示“插入....给....不成功,是否想查看?”其实是汉化失误,应为“成功”,必须选择打开,否则该过程只是一个解压缩过程。如果直接创建主题,则无需这一步。
三。开始创作。
StyleBuilder各板块功能如下,以下将按照可视化板块中从上至下,从左至右的方法来说明全部可设置项。
左边:快速栏
树状部分:详细设置目录
中间:可视化板块设置窗口
右边:试验窗口。
下中:对应某一位置得设置项
下右:对应下中里所选择的设置项的参数修改窗口。
1.先从快捷面板选择一个大的设置项,例如:窗口&工具栏。再在屏幕中央出现的可视化面板设置处点要设置的板块。例如“标题部分”。
2.在下方可修改该部分的设置。某些设置项的意思是:
ContentAlignment:文字位于此窗口的什么位置:Left左、Center中、Right右
ImageCount:XP主题采用一个很特殊的方法来设置外观样式。比如标题栏有2种状态:活动、非活动。在设置时,采用一个图片来设置,但这个设置要包含两个状态,就采用等分的方式切割图片。如果这里设置是2,则表明指定的这张图片要等分成2份。至于第一份用于啥状态第二份用于啥状态是特定的。在标题栏这里,第一份是活动窗口的标题栏背景,第二份是非活动的。注意这里是等分,所以使用的图片要考虑等分后刚好合适。以下说明中,用“层”来说明此位置有几个状态,需要将图片等分成好多份。
ImageFile:指定这个位置使用何图片当背景。
Imagelayout:Vertical上下等分。Horizontal水平等分。等分图片的份数是按照上面ImageCount指定的数字来决定的。如果这个窗口还能设置多个图片,则每个图片的等分方法和数量都是一样的。
SizingMargins:设置图片拉伸或平铺时哪些部分不被拉伸或平铺。这是个很有用的设定,比如一个图片左右两边有字,如果当标题背景时被拉伸的话字就没法认了,但平铺又会出现很多个字,窗口的大小总是不固定的。如果使用此设置,设置左为5,右为5,顶、底=0,则此图片放在标题栏后左右两边的字保持不变,而中间部分被拉伸了。这个设置值很多时候会用到。
SizingType:TrueSize不变,stretch拉伸,Tile平铺。即这张图片是拉伸还是平铺来填充窗口,当然SizingMargins排除的部分在外。
Transparent:是否有透明部分。True时表明这种图片包含透明色。由于使用的一般都是BMP图片,BMP图片不含透明色,由下面的设置项来确定哪种颜色当透明出来。
TransparentColor:指定何颜色当透明处理。一般用255,0,255紫色,或者纯红(255,0,0)来作为透明色,和其他设置项一样,此设置只影响这一个位置的设置。
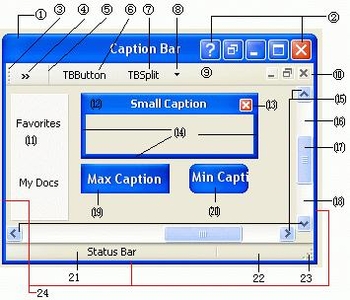
四。窗口&工具栏。(见图)

①窗口模式标题栏背景:2层(活动、非活动窗口)。标题栏宽度在树状部分第3子键SysMetrics的设置项CaptionBarHeight中设置。
②5个标题栏按钮
ImageFile:背景图,8层:1正常,2指向,3按下,4不可用,5非活动窗口时的正常,6非活动窗口的指向,其余未知。
ImageFile1~5:5个不等大小的按钮图,都应为8层,同上。
③未锁定时工具栏移动标识符
④工具栏“更多...”箭头:6层。
ImageFile:背景。GlyphImageFile:箭头样式。下亦同。
⑤工具分隔符
⑥工具栏按钮:6层。注意这个设置子键下面还有个设置子键不在可视界面中(含箭头的不可分离式按钮)。
⑦组合式工具栏按钮:比如“前进”的按钮就是与⑧联动的按钮。6层
⑧组合式工具栏按钮箭头:指向时⑦也会反应。6层。
⑨工具栏背景:一般为1层。可为2层(活动、非活动窗口)。
⑩工具栏关闭等按钮:都为背景+按钮图。4层。
⑾位置按钮背景图、按钮样式:例如菜单的“打开”对话框中左边的快捷位置按钮。按钮为6层:1正常2指向3按下4未知5当前选择6当前选择得指向
⑿设置、信息面板背景:2层
⒀关闭按钮:2个图。8层。
⒁窗口左、右、下边框:2层。
⒂滚动条上下左右按钮:上下左右样式为同一个设置。3个图:ImageFile背景,ImageFile1~2按钮样式。16层:↑正常、↑指向、↑拖动、↑不可用、↓...、←、→...
⒃垂直滚动条上半截:4层
⒄垂直滚动条、滚动条上的=号样式:4层。
⒅垂直滚动条下半截:4层
⒆最大化窗口标题栏背景
⒇最小化窗口标题栏背景:这里的最小化不是最小化到任务栏,而是任务栏上方紧贴任务栏处(比较少见的一种最小化)。
21说明文字状态栏
22状态栏背景:这个是在21的下面。
23窗口拖拉按钮:2层。注意这个图的位置会覆盖22的右边框。
24窗口左、右、下边框:2层。
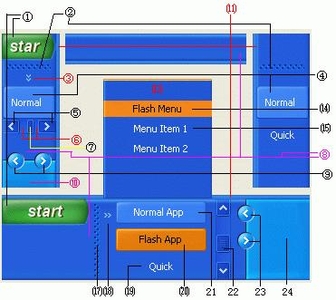
五。任务栏

①开始按钮:3层
②垂直放置任务栏时的间隔符
③垂直放置任务栏时的“更多...”按钮:2个图。6层。
④垂直放置任务栏时的任务:6层
⑤垂直放置任务栏时的滚动条按钮:2个图。16层。
⑥垂直放置任务栏时的水平滚动条左、右槽:4层
⑦垂直放置任务栏时的水平滚动条:4层,没有=号图标的。
⑧左、右、顶、底、放置任务栏时各自的任务栏背景
⑨垂直放置任务栏时的系统托盘隐藏、不隐藏不活动程序左、右按钮:3层
⑩垂直放置任务栏时的系统托盘背景
⑾未锁定任务栏时左、右、顶、底放置时各自的边框。锁定任务栏不可见。
⒀分组相似任务栏的背景
⒁未知
⒂指向时的背景
⒄水平放置任务栏时的间隔符
⒅水平放置任务栏时的“更多...”按钮
⒆水平放置任务栏时的快捷工具栏按钮背景:6层。我设置时只有与右上的Quick设置相同时才产生效果。
⒇任务栏时的活动任务闪动背景:当一个非活动窗口出现新变化时任务栏窗口闪动3次时的背景。
21水平放置任务栏时的任务:6层:1非活动窗口、2指向、3按下、4、5活动窗口、6指向活动窗口
22水平放置任务栏时的滚动条、上下槽、=号图标
23水平放置任务栏时的系统托盘隐藏、不隐藏不活动程序按钮
24水平放置任务栏时的系统托盘背景
六。用户面板。

①用户图片背景。只有当UserPicture=True时才会显示用户图片背景和用户图片。
②开始菜单顶部背景。
③用户使用过的程序列表位置的背景
④分隔线
⑤开始菜单“所有程序”文字处的背景
⑥“所有程序”后的箭头图标1:指向的按钮图。
⑦“所有程序”后的箭头图标2:正常的按钮图。
⑧分隔线
⑨设置在开始菜单中显示的任务列表位置的背景
⑩开始菜单新安装程序的背景
⑾开始菜单指示条:3层,1搬第一层为透明,2为指向,3为按下。
⑿开始菜单背景
⒀关闭计算机、注销按钮处的背景
⒁按钮:因为这里不能设置图的分隔方式,所以必须是一个横向排列的图,其中包含:第一个不清楚,二是注销,3是关闭计算机按钮的图。
⒂按钮:14正常,15指向。
如果使用整张图片作为开始菜单用户面板的背景,依次替换其中的①③⑤⑨⒀的背景图,例如开始菜单上显示的程序数为6,则整张图片大小为:380×550;每个的大小为①380×64;③190×409;⑤190×37;⑨190×446;⒀380×40,每张图必须设置为拉伸,否则将出现空隙。
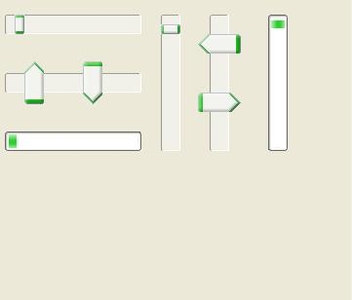
七。调节器&进度条
这里有包含类似音量调节的调节器外观设置以及进度条(拷贝文件时的那个进度条)。
1.水平和垂直调节器:其中的按钮是5层图。调机器槽背景只1层。
2.水平和垂直箭头类调节器:背景1层。调节器每个3个不同大小的图,每个图5层。
3。进度条:都只1层。不过进度条中的进度指示图较窄为好。在左侧树状栏中可设置进度条的固定长度,最小1,为0出错,和间隔,即进度条增加过程中隔多长出现一个多大的间隙,可为0。
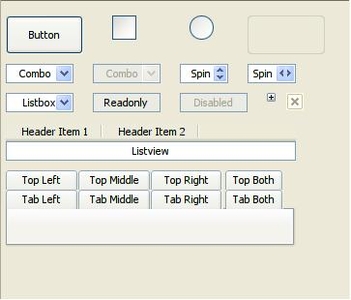
八。按钮&控制器


按钮。比如“确定、取消”等按钮。5层:1正常,2指向,3按下,4不可用,5默认的。
02.复选框:3个不同大小的图。12层:前4不选,后4是选,末4是未全选。其中1是正常,2是指向,3是按下,4是不可用,依此类推。
03.单选框:类上。
04.不清楚
05.Combo:下拉列表的外观样式设定。
06.Combo下拉:2个图:背景和箭头样式。4层
07.Spin:选择框背景。
08.Spin箭头:4个方向的分别设置。每个箭头包含2个图:背景和箭头样式。都是4层。
09.其他亦同。
10.“+”:树状展开收拢图标。左边“树状部分”就能看见。2层:1是+,2是-。
11.关闭按钮:1个图。3层。
12.Header Item1、2:列表栏栏目名称位置的背景。下边的参数部分就能看见(I Name Value)。5层
13.Header Item2右边点点:列表栏右边没有栏目时的背景。
14.ListView:我设置后没有效果。
15.Top....:各个位置的选项卡。不能使用透明色。5层:1正常、2指向、3当前选择、4不清楚、5不清楚。
16.Top下方:即选项卡对应的窗口背景。3个不同大小的图
17.TOP的边框。
九。完成编辑。 点击菜单“操作”“编译”,会提示制作的msstyles文件存放位置,得到的msstyles文件即为主题文件,制作完成。
十。其他。
1.主题外观的名称在树状部分第一个Docu****tion子栏,参数ThemeName中指定。而更改配色方案是直接重命名树状部分的第二子栏,未插入.msstyles就是“Blue”子栏。如果要在“主题”中看见,可以在应用此外观后切换到主题选项卡另存为一个主题即可。
2.工具栏背景和按钮在最后还有设置。字体和滚动条宽度在最第3个子键中可设置。任务栏宽度要更改任务栏各项图片的高度。工具栏高度最有影响的就是组合式按钮的拉伸位置设置。开始按钮文字要隐藏可直接设置开始按钮着色左侧一个几十的负值。
3.菜单的背景(包括右键菜单)的设置只能修改颜色,不能使用图片。
4.资源管理器左边的公共栏不属于此范畴,属于DLL文件管辖,但如果导入主题文件时全部点的下一步(询问是否使用默认的DLL文件)了,则该文件会被解压到主题文件内的Shell文件夹下,制作完主题文件后,复制该文件夹到系统目录该主题的文件夹内,就不会出现公共栏难看的情况了。
十一。主题文件的使用。
在C:\WINDOWS\Resources\Themes建立一个与msstyles主题文件同名的文件夹(不含扩展名),将msstyles文件放到该文件夹中即可,如:我的主题.msstyles 文件,在Themes文件夹内建立一个“我的主题”文件夹,将“我的主题.msstyles 文件放入该文件夹中即可。但XP正常情况下不允许使用微软制作的主题文件外的主题,如果要使用第三方主题文件,必须破解UXTHEME.DLL,否则在桌面\显示属性\外观中看不见第三方的主题文件。



