编程开发
共有 261 文章
-

怎么使用Jmail实现邮件的接收与发送?一步一步教你。
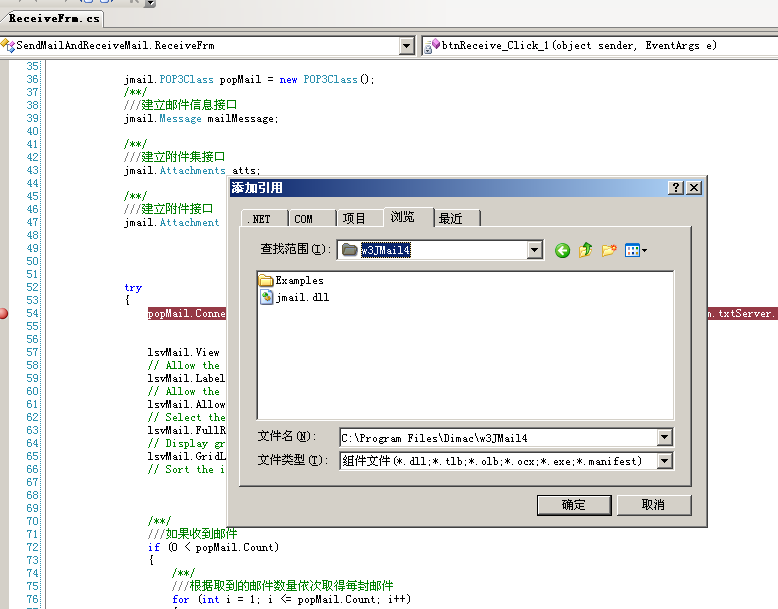
1、下载Jmail组件,并安装,将jmail.dll引用到工程中: 2、定义一个实体保存接受邮件的基本信息,为了简单起见,只定义了四个字段: MailInfo class MailInfo { public string FromM...
标签:Jmail 更新时间:2016-12-29
-
不同浏览器对回车提交表单怎么处理?不同浏览器对回车提交表单的处理办法是什么?
在浏览器中填写表单的时,可以直接在“文本框”中敲击“Enter”来提交表单,很是方便。条件是: 在IE和Firefox下 1、<form>属性的“action”字段必填; 2、有一个type="submit"的“input”。 在Chrome和Safari下 满足第一条即可。(注释1) 所以,如果要控制提交行为的话(比如,提交前检查必填项是否已填),可以在type="submit...
标签:回车 更新时间:2016-12-29
-
VBA的程序是不是真正的程序?VBA的程序不是真正的程序吗
最近对Excel中的VBA比较关注,一方面是因为公司有几项工作是用VBA完成的,不仅效率很高,而且业务人员的反响也特别好;另外也开始关注ExcelHome网站的内容,还下载了一些大家都评价不错的Excel小工具来研究一下 在做这两方面事情的过程中,我发现,对于程序员和VBA之间,有两种奇怪的现象,和大家分享一下。 首先一点,很多人认为VBA的程序不...
标签:VBA 更新时间:2016-12-29
-
不同程序语言之间的互动 IronPython 与 c# 交互测试程序
一、介绍 Python是一种面向对象、直译式计算机程序设计语言,也是一种功能强大而完善的通用型语言,已经具有十多年的发展历史,成熟且稳定。这种语言具有非常简捷而清晰的语法特点,适合完成各种高层任务,几乎可以在所有的操作系统中运行。目前,基于这种语言的相关技术正在飞速的发展,用户数量急剧扩大,相关的资源非常多。 IronPython是...
标签:IronPython 更新时间:2016-12-29
-
如何在提交文章前进行敏感词审核?Ajax让你轻松搞定
在做“文章敏感词汇审核”功能的时候,开始在把“审核”放在插入数据库的时候,后来想有一个功能,能在用户点击“提交”按钮的时候,给一个提示。这样相对“友好”那么点。 于是想到在提交时返回Ajax传递的布尔值。而实际上,Ajax传递的函数get2()是chkfull(bt)的子函数,不能向外部函数进行return false(注释3)。所以干脆取消了...
标签:Ajax 更新时间:2016-12-29
-
XPO:Session管理与缓存--测试篇
之前整理了一下XPO在Session管理和缓存方面的一些资料(XPO:Session管理与缓存--机制篇),但原文的例程还是有些含糊的地方,这两天抽空做了一下测试。若有不当或者不对的地方敬请不吝赐教。 XPO初始化的代码就不重复贴了,这里只贴上主要的代码。 测试中构建了2个简单的类,XpoUser和XpoOrder,一对多的关系。 XpoUser using System; using DevExpress.Xp...
标签:XPO:Session 更新时间:2016-12-29
-
怎么为IE的javascript提速?给IE的javascript提速方法是什么?
我们知道,javascript在执行期时是由内到外执行脚本的,那么离我们的脚本最远的全局对象,很可能要跨越几层作用域才能访问到它。不过在IE中,从最内层到最外层要花的时间比其他多出很多。加之,javascript是一种胶水语言,它必须要调用DOM对能完成我们大多数选择。最著名的就是选择元素(document.getElementById,document.getElementsByTagName,docuemnt....
标签:更新时间:2016-12-30
-
JavaScript Event学习第二章:Event
在这一章我将对重要的事件做一个概述,包括一些流行的浏览器的兼容性问题。 在这里提出的事件,当他们发生在一个确定的HTML元素上的时候,他们的名字能够被大多数的浏览器所识别。也就是说,浏览器会查找你为这个HTML元素所注册的事件处理程序的脚本,而且会被立即执行。 一开始只有为数很少的一些事件。这些事件在几乎所有的JavaScript浏览...
标签:Event 更新时间:2016-12-30
-
JavaScript Event学习第五章:高级事件注册模型
在这一章我会讲解两种高级时间注册模型:W3C和微软的。因为这两个方法都不能跨浏览器,所以在现在看来他们的使用场合并不多。 W3C和微软都着力于发展自己的事件注册模型来取代Netscape的传统模型。虽然对于微软的模型我不是很感冒,但是w3c的还是不错的,除了这个鼠标定位 的问题。不过现在只有小部分浏览器支持。 W3C W3C的DOM层面事件规范...
标签:Event 更新时间:2016-12-30
-
JavaScript Event学习第六章:事件的访问
在这一章我会讲解如何去访问一个事件对象。 现在我们已经注册了事件处理程序,对于事件我们还想更深入的了解。我们想知道事件发生时候的鼠标位置,我们想知道用户按下了哪些键。这些都是可能的,虽然这部分有很多烦人的浏览器兼容性问题。(这里可以快速查看浏览器兼容性列表)。 要读出事件的属性,必须要先能访问到事件。 浏览器兼容性 站...
标签:Event 更新时间:2016-12-30
本类排行榜
- 周
- 月