bootstrap是一款编程人员都不会错过的专业web前端框架。对于web开发你都在使用什么web前端框架呢?久友下载站小编推荐bootstrap。基于HTML,CSS,JAVASCRIPT; Bootstrap使前端开发更快,更简单;所有开发人员都可以快速入门,可以修改所有设备,并且可以应用所有项目;完整的功能,Bootstrap提供了全面而美观的文档,您可以在此处找到有关HTML元素,HTML和CSS组件以及jQuery插件的所有详细文档; Bootstrap是完全开源的,其代码托管,开发和维护均依赖GitHub平台;基于Bootstrap建立的网站,全球有数百万个网站。所有网站都是基于Bootstrap构建的;功能强大且实用,需要它的用户可以下载体验.
使用说明:
预处理脚本
尽管您可以直接使用Bootstrap提供的CSS样式表,但是不要忘记,Bootstrap的源代码是基于最流行的CSS预处理脚本Less和Sass开发的。您可以使用预编译的CSS文件进行快速开发,也可以从源代码中定制所需的样式。
一帧多设备
借助Bootstrap,您的网站和应用程序可以快速有效地适应具有相同代码的手机,平板电脑和PC设备,所有这些都归功于CSS Media Query。
深入了解Bootstrap底层结构的关键部分,包括使Web开发更好,更快和更强大的最佳实践。
HTML5文件类型
Bootstrap使用一些HTML元素和CSS属性将页面设置为HTML5文档类型。项目中的每个页面都应根据以下格式设置。
复制

移动设备优先级
在Bootstrap 2中,我们向框架的某些关键部分添加了移动友好样式。在Bootstrap 3中,我们重新编写了整个框架,从一开始就使其对移动设备友好。这次,它不再只是简单地添加一些可选的移动设备样式,而是直接集成到框架的核心中。换句话说,Bootstrap是移动优先的。无需添加额外的文件,而是将移动设备的样式集成到框架的每个角落。
为了确保适当的绘图和触摸屏缩放,您需要添加视口元数据标签。
复制
在移动设备浏览器上,可以通过将视口的meta属性设置为user-scalable = no来禁用缩放功能。在以这种方式禁用缩放功能后,用户只能滚动屏幕,使您的网站看起来更像本机应用程序。请注意,我们不建议所有网站都以这种方式使用,但这仍然取决于您自己的情况!
复制

排版和链接
Bootstrap字体和链接样式设置了基本的全局样式。他们是:
设置body元素的背景色:#fff;
使用@ font-family-base,@ font-size-base和@ line-height-base变量作为排版的基本参数
为所有链接设置基本颜色@链接颜色,并且仅在链接处于以下状态时才添加下划线:悬停状态
这些样式可以在scaffolding.less文件相应的源代码中找到。
Normalize.css
为了增强浏览器的性能一致性,我们使用了Normalize.css,这是由Nicolas Gallagher和Jonathan Neal维护的CSS重置样式库。
布局容器
Bootstrap需要为页面内容和网格系统包装一个.container容器。为此,我们提供了两个类。请注意,由于填充等属性,这两容器类无法相互嵌套。
.container类用于支持响应式布局的固定宽度容器。
复制

.container-fluid类用于宽度为100%并占据所有视口的容器。
复制

网格系统
Bootstrap提供了一个响应式,移动设备优先的流式网格系统。随着屏幕或视口(视口)尺寸的增加,系统将自动分为最多12列。它包含易于使用的预定义类,以及用于生成更多语义布局的强大mixin。
介绍
网格系统用于通过行和行的组合来创建页面布局。
d列,您的内容可以放入这些创建的布局中。下面介绍Bootstrap网格系统的工作原理:
“行”必须包含在.container(固定宽度)或.container-fluid(100%宽度)中,以便进行正确的排列和填充。
通过“行”在水平方向上创建一组“列”。
您的内容应放在“列”中,并且只能将“列”用作行的直接子元素。
诸如.row和.col-xs-4之类的预定义类可用于快速创建网格布局。 Bootstrap源代码中定义的mixins也可以用于创建语义布局。
通过设置“ column”的padding属性来创建列到列的间隙(装订线)。通过为.row元素设置负的边距值以偏移为.container元素设置的填充,可以为包含在“ row”中的“ column”间接填充。
负边距是以下示例向外突出的原因。网格列中的内容已对齐。
网格系统中的列通过指定1到12的值来指示它们跨越的范围。例如,可以使用三个.col-xs-4创建三个等宽的列。
如果“行”包含大于12的“列”,则额外“列”的元素将作为一个整体布置在新行中。
网格类别适用于屏幕宽度大于或等于边界点大小的设备,并涵盖了小屏幕设备的网格类别。因此,在元素上应用任何.col-md- *网格类别都适用于屏幕宽度大于或等于截止点大小的设备,并且适用于小型屏幕设备的网格类别。因此,在元素上不存在任何.col-lg- *的应用,这也影响大屏幕设备。
通过研究以下示例,您可以将这些原理应用于您的代码。
媒体查询
在网格系统中,我们在Less文件中使用以下媒体查询来创建临界阈值。
复制

有时,我们还会在媒体查询代码中包括max-width,以将CSS的影响限制在较小的屏幕尺寸上。
复制

网格参数
从下表中,您可以详细了解Bootstrap的网格系统如何在各种屏幕设备上工作。
超小屏幕手机(<768px)小屏幕平板电脑(≥768px)中屏幕台式机显示器(≥992px)大屏幕大型台式机显示器(≥1200px)
网格系统行为始终始终在开始时水平堆叠,当它大于这些阈值时,它将水平排列C
容器最大宽度无(自动)750px970px1170px
类prefix.col-xs-.col-sm-.col-md-.col-lg-
列数(列)12
最大列(列)宽度自动〜62px〜81px〜97px
装订线宽度30像素(每列15像素)
可嵌套为
偏移量是
列排序为

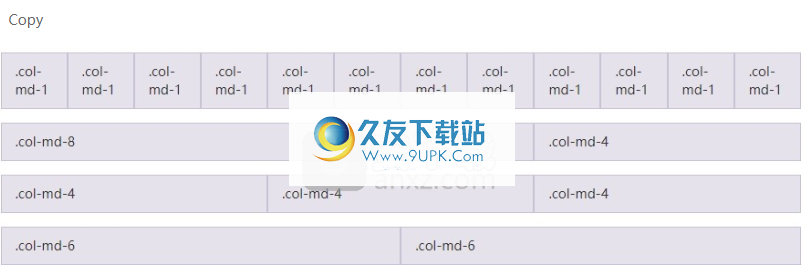
示例:从堆叠到水平排列
使用一组.col-md- *网格类,您可以创建一个基本的网格系统,该系统堆叠在手机和平板电脑设备(从超小屏幕到小屏幕的范围)的开头,在台式机上(中等)的屏幕设备,它成为水平排列。所有“列”必须放在“ .row”中。

复制

示例:流布局容器
将最外面的布局元素.container修改为.container-fluid,以将固定宽度的网格布局转换为100%宽度的布局。
复制

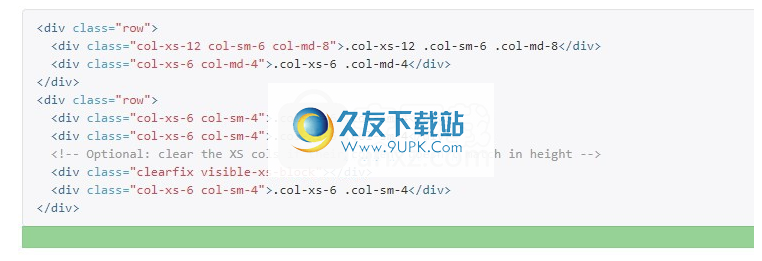
示例:移动设备和桌面屏幕
不想将所有列堆叠在小屏幕设备上吗?然后使用为超小型和中型屏幕设备定义的类,即.col-xs- *和.col-md- *。请查看下面的示例,以研究它们如何工作。

复制

示例:手机,平板电脑,台式机
基于上述情况,通过为平板电脑设备使用.col-sm- *类,让我们创建一个更加动态和强大的布局。


示例:多余的列(列)将被换行
如果.row中有超过12列,则包含额外列的元素将作为一个整体作为一个新行排列。

复制

响应列重置
即使使用上面给出的四组网格类,您也不可避免地会遇到一些问题。例如,在某些阈值下,某些列可能看起来比其他列更高。为解决此问题,建议将.clearfix与响应工具结合使用。


除了清除分界点的响应外,您可能还需要重置偏移量,向后推或拉动
某些列。 请参阅此网格示例。
复制

列偏移
使用.col-md-offset- *类将列向右偏移。 这些类实际上使用*选择器将左边距添加到当前元素。 例如,.col-md-offset-4类将.col-md-4元素向右移动4列(列)宽度。

复制

您还可以使用.col-*-offset-0类覆盖较低网格层的偏移。
复制

嵌套列
要使用内置的网格系统再次嵌套内容,可以向现有的.col-sm- *元素中添加一个新的.row元素和一系列.col-sm- *元素。 嵌套行中包含的列数不能超过12(实际上,不要求您必须占用12列)。

复制
1级:.col-s
9米
第2级:.col-xs-8 .col-sm-6
级别2:.col-xs-4 .col-sm-6

列排序
通过使用.col-md-push- *和.col-md-pull- *类,您可以轻松更改列的顺序。
.col-md-9 .col-md-push-3.col-md-3 .col-md-pull-9Copy
.col-md-9 .col-md-push-3
.col-md-3 .col-md-pull-9

更少的混合和变量
除了用于快速布局的预定义网格类之外,Bootstrap还包括一组Less变量和mixins,以帮助您生成简单的语义布局。
变量
变量用于定义列数,装订线宽度和介质查询阈值(用于确定适当的浮动列)。 我们使用这些变量来生成预定义的网格类(如上所示)和自定义混合类,如下所示。

软件特色:
1.优化CSS样式:
页面布局优化,表格优化设计,表单优化设计,按钮设计,图片和图标设计
2.使用Bootstrap组件:
下拉菜单,按钮组,按钮样式的下拉菜单,导航,导航栏,
面包屑和分页,标签和徽章,缩略图
警告框,进度条,媒体,布局,其他组件
软件功能:
1.使用JavaScript插件:
模式对话框,下拉菜单项,滚动监视,选项卡,工具提示,弹出提示
警告框,按钮,折叠,转盘,输入提示,附加导航
2. Bootstrap扩展:
扩展IE6,IE7,Bootstarp Metro,颜色选择器,日期选择器,jQuery UI Bootstrap






 搜狗韩语输入法 2016.1.1最新版
搜狗韩语输入法 2016.1.1最新版 韩文输入法 2016.1.1官方最新版
韩文输入法 2016.1.1官方最新版 紫光拼音输入法 6.9.0.24最新免安装版
紫光拼音输入法 6.9.0.24最新免安装版 小米兰亭字体 1.1官方最新版
小米兰亭字体 1.1官方最新版 搜狗拼音输入法智慧版
搜狗拼音输入法智慧版 讯飞输入法
讯飞输入法 小灵羽手写输入软件 1.0.10.19绿色版
小灵羽手写输入软件 1.0.10.19绿色版 快乐拼音输入法 1.14.4.4正式最新版
快乐拼音输入法 1.14.4.4正式最新版 微软必应拼音输入法1.6.302.07官方安装版
微软必应拼音输入法1.6.302.07官方安装版 谷歌拼音输入法 2.7.25.129 官方安装版
谷歌拼音输入法 2.7.25.129 官方安装版 百度拼音输入法
百度拼音输入法 搜狗拼音输入法最新版
搜狗拼音输入法最新版 Gutenberg插件是WordPress编辑器最新发布的一款插件,它能够将所有网页内容都被模块化,你只需要根据提示加入你想要的block就可以了,方便新手用户使用。
Gutenberg插件是WordPress编辑器最新发布的一款插件,它能够将所有网页内容都被模块化,你只需要根据提示加入你想要的block就可以了,方便新手用户使用。
 DeployMaster是一款国外的非常精炼的程序安装制作工具,它的功能就是主要用于轻松制作安装程序包,新手可以轻松上手的哦,我们也可以说,它就是一款 exe应用程序封闭工具!
DeployMaster是一款国外的非常精炼的程序安装制作工具,它的功能就是主要用于轻松制作安装程序包,新手可以轻松上手的哦,我们也可以说,它就是一款 exe应用程序封闭工具!  Brackets是Adobe的Web前端开发工具。Brackets提供Windows和OS X平台支持。Brackets是一款开源的轻量级的可视化网页编辑器,功能可媲美dreamweaver。Brackets 的特点是简约、优雅、快捷!它没有很多的视图或者面板,也...
Brackets是Adobe的Web前端开发工具。Brackets提供Windows和OS X平台支持。Brackets是一款开源的轻量级的可视化网页编辑器,功能可媲美dreamweaver。Brackets 的特点是简约、优雅、快捷!它没有很多的视图或者面板,也...  燕秀PM编程软件是燕秀合集里的一个好用简约的编程工具。传承了燕秀工具箱界面简约而功能不简单的特点,欢迎下载体验。
工具介绍:
一个工具箱界面做的繁杂是为了有卖相,一个工具箱的界面比pm界面都繁杂,就是本末倒置...
燕秀PM编程软件是燕秀合集里的一个好用简约的编程工具。传承了燕秀工具箱界面简约而功能不简单的特点,欢迎下载体验。
工具介绍:
一个工具箱界面做的繁杂是为了有卖相,一个工具箱的界面比pm界面都繁杂,就是本末倒置...  itextasian.jar是一款可以安装适用于生成PDF文档的软甲编程工具。当选择使用java开发时,可以使用这款itextasian.jar包进行java开发,马上下载使用这款itextasian.jar包进行数据开发。
itextasian.jar是一款可以安装适用于生成PDF文档的软甲编程工具。当选择使用java开发时,可以使用这款itextasian.jar包进行java开发,马上下载使用这款itextasian.jar包进行数据开发。
 QQ2017
QQ2017 微信电脑版
微信电脑版 阿里旺旺
阿里旺旺 搜狗拼音
搜狗拼音 百度拼音
百度拼音 极品五笔
极品五笔 百度杀毒
百度杀毒 360杀毒
360杀毒 360安全卫士
360安全卫士 谷歌浏览器
谷歌浏览器 360浏览器
360浏览器 搜狗浏览器
搜狗浏览器 迅雷9
迅雷9 IDM下载器
IDM下载器 维棠flv
维棠flv 微软运行库
微软运行库 Winrar压缩
Winrar压缩 驱动精灵
驱动精灵