Evkworld是一款功能强大的2d游戏编辑器。Evkworld让人人都可以轻松制作游戏!该编辑器是由Calling Environment的官员精心打造的。该系统内置了丰富的智能游戏逻辑事件表。此模块是一种简单易懂的用户游戏逻辑编辑功能。它通过编写代码与传统游戏逻辑不同。形式不同,用户可以自由组合引擎提供的逻辑块;项目模块是用Evkworld制作的完整游戏,其中包含游戏中的所有元素,无论是事件还是多媒体文件;场景模块可以是用户提供的界面,界面由预先安排的对象组成,可以是关卡,菜单,地图,标题页或任何独立的游戏段。用户可以在项目库中添加,删除和重命名场景。功能强大且实用,需要它的用户可以下载体验。
安装步骤:
1.需要它的用户可以单击此网站上提供的下载路径来下载相应的程序安装包

2.通过解压功能打开压缩包,找到主程序
是,然后双击主程序进行安装

3.用户可以根据需要单击浏览按钮更改应用程序的安装路径。

4.等待应用程序安装进度栏加载,需要等待一段时间

5.根据提示单击“安装”,弹出程序安装完成界面,单击“完成”按钮


软件特色:
图层组
Evkworld中的图层组在概念上与PhotoShop中的图层组相似,并且都包含多个对象。与PhotoShop不同,Evkworld中的图层组不仅可以包含图像,还可以包含按钮和对话框。等内容。图层组可以轻松安排舞台上对象的遮挡关系,这也与PhotoShop一致:顶部的图层组将遮盖底部的图层组。
图层组从属于场景。您可以双击一个场景以进入该场景的图层组页面。在图层组页面中,您可以添加,重命名,删除图层组,还可以编辑图层组。订单调整。每个图层组可以具有不同的视差,缩放和旋转属性,可以将它们组合在一起以在游戏中实现许多视觉效果。
图层组可用于向滚动游戏中添加非滚动UI元素:当图层组的视差设置为0,0时,它将不会滚动;图层组中的所有对象将被保存在屏幕上的固定位置。请注意,以这种方式实现UI时,必须确保所有元素都在场景中。
目的
在《召唤王国》中,主题扮演着非常重要的角色。您在游戏中看到的所有内容都是由对象呈现的;同时,还存在一些执行功能的不可见抽象对象(例如用于存储数据的数组)。
当您要插入一个新对象时,可以单击顶部快捷工具栏中的组件按钮。此时,编辑器将在项目的对象库中创建一个对象,同时在舞台上创建该对象的实例。例如,单击顶部快捷方式栏中的sprite组件在项目中创建一个sprite对象,并且具有默认纹理的sprite实例出现在舞台上。
零件
在调用环境中,组件代表一类对象。例如,精灵是一类对象,对话框是一类对象,声音是一类对象;它们属于向导组件,对话框组件和声音组件。
实例
实例是您最终在游戏中看到的。它们属于一个对象。例如,在“超级马里奥”中,场景中有10个普通砖,即“普通砖”对象的10个实例。
能力
在唤醒中,此异能附加到对象上,从而为对象添加了附加功能。一个例子是能力子弹。具有附加功能的对象将自动移到场景的右侧。同时,可以通过事件表修改此功能。
软件功能:
1.操作简单,易于初学者控制
熟悉20分钟,入门60分钟,制作游戏作品,图形操作界面3小时,易于理解和入门
集成准备-创建-本体生产-实现功能-发布的全过程
PC手机双终端涵盖了所有场景编辑,移动终端编辑打开了简易模式!
2.不需要编程知识,创造力是游戏
只要您拥有创意,创造力和创造力的想法,游戏引擎就具有内置的智能游戏逻辑事件表,无需编写繁琐的代码,并且可以将简单的触发条件和执行动作结合起来轻松实现复杂的游戏逻辑!
3,丰富的内置组件,拒绝重复工作
图片,绘图选项,背景音乐,进度条和组成游戏的其他基本组件无需重新开发。简单设置后,即可立即使用它们。这大大减少了重复性工作,并缩短了游戏作品的制作时间。您可以将更多精力放在实现游戏上!
使用说明:
新项目
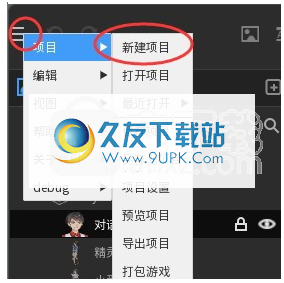
首先返回Evkworld的主界面,然后单击顶部菜单栏上最左边的按钮。下拉以选择“项目”,然后选择“新建项目”。

首先为您的游戏项目起一个好听的名字,暂时将其命名为“ avg”〜

舞台的宽度和高度决定了最终游戏的分辨率和比例,具体取决于您要在哪个平台上托管游戏。一般来说,如果您想让游戏在手机上玩,建议将舞台的宽度和高度设置为1080×1920,如果是在PC(计算机)上,则建议将其设置到1920×1080
填写后,单击“确认”,我们返回到Evkworld的主界面。屏幕的中间部分称为舞台,这是创建游戏时的主要操作区域。您可以在舞台上设计游戏中各种元素的布局,例如角色和道具的放置。

提示:创建新项目后,默认情况下会在左侧的对象库中创建一个新场景“场景0”。每个人都必须记住场景的概念,我们所有的操作都基于当前目标场景,不要对场景犯错误。
添加背景图片
接下来,让我们添加第一个对象-游戏背景图像。单击菜单栏上的精灵按钮,或将精灵图标直接拖动到舞台上。

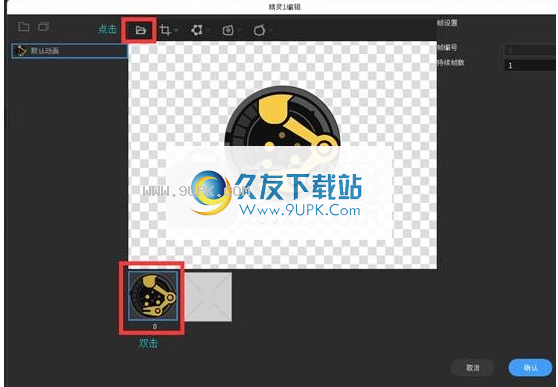
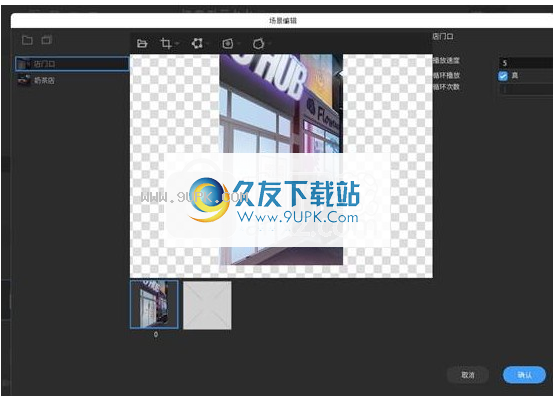
双击对象库中相应的精灵图标进入图片编辑器。

由于我们插入的是静态背景图像,因此您只需双击下面的第一个elf图标或单击“打开文件”以打开本地文件并添加所需的图片。

可以注意到,尽管这里的第一帧被标记为“ 0”,但是它是第一帧。 Evkworld中的所有序列号都从0开始,这与基础编程语言一致。
提示:图片编辑器可以编辑动画(动态图片),只需插入多张静态图片,然后在右上角的“播放速度”中调整数字。 (动画是通过连续播放多张静止图像而形成的)
选择合适的背景图片并将其插入后,单击“确定”返回到舞台并完成背景添加〜

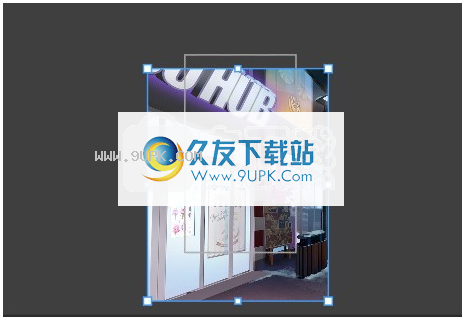
为了保证背景图片的显示效果,可以通过拉动背景图片的复选框,即周围的蓝色框来调整大小。根据需要,我们将此处的背景图像限制为窗口大小,即舞台区域的白色框,然后将其填充。
放置其他游戏元素时也是如此。请根据您的需要放置它们。请注意,如果将它们放置在白框之外,您将看不到它们。

这样就添加了背景图片〜

添加展位图
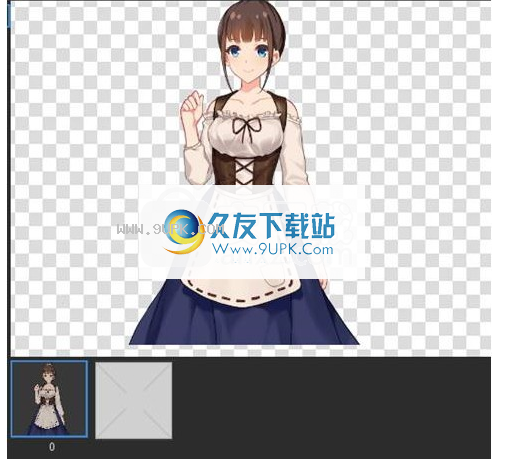
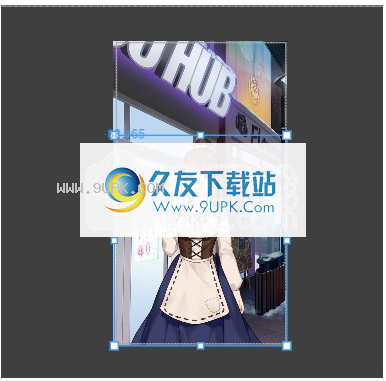
然后,在添加背景后,让我们添加垂直绘画!您可以通过添加背景图像来添加垂直图。



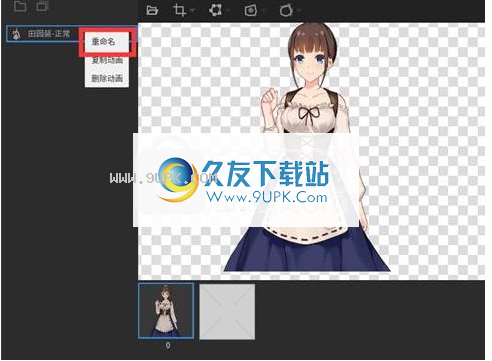
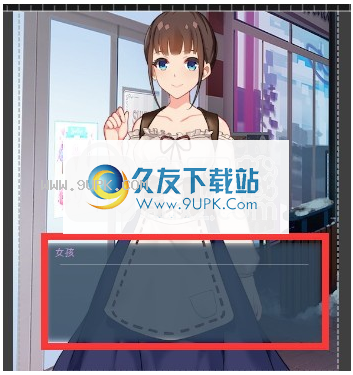
游戏中可能出现许多角色。您可以右键单击并选择“重命名”以设置字符的名称,然后单击“确定”返回到舞台以完成图像的插入!最后,您可以调整垂直图的大小。

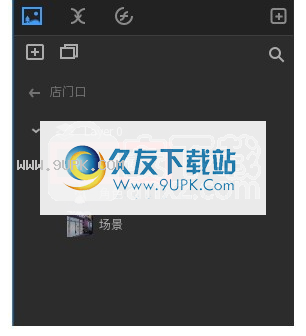
我们可以右键单击场景并重命名场景。在这里,我们将场景0重命名为商店门

提示:如果要固定背景图像和插入的垂直绘画的位置,可以在左侧的项目库中双击当前场景“商店门”,然后单击与背景图像相对应的锁定图标和垂直绘画。图片的位置可以固定。

添加对话
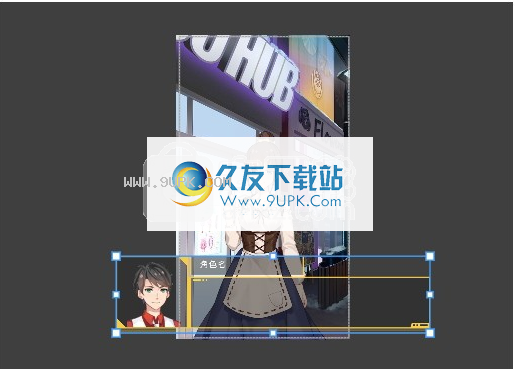
对话是文字冒险游戏不可或缺的一部分,用于进行剧情和角色对话。在Evkworld中,该对话框具有专门定制的组件,这些组件与sprite映射处于同一级别。插入对话框和插入精灵图的操作是相同的,只是单击按钮或将其直接拖到舞台中。

如果the
对话框的ze不合适,可以通过样式编辑来调整对话框的样式
,这里需要注意的是:不能通过选中垂直图和背景图之类的框来调整对话框的大小,必须进入样式编辑器进行调整〜

那么如何编辑对话框样式呢?
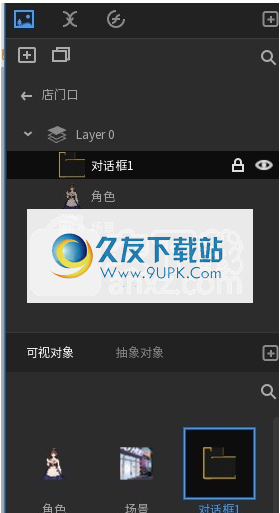
在左下方对象库的“可视对象”中,找到当前场景的对话框对象,然后双击它。

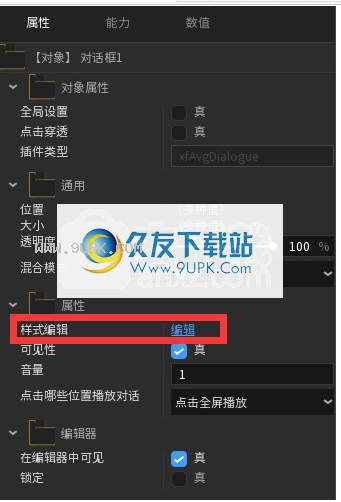
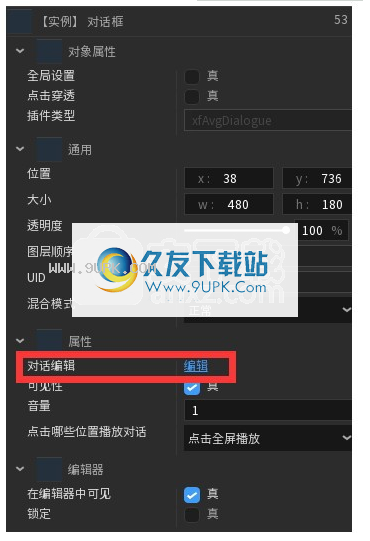
或单击对话框对象,当前对话框对象的属性面板将在引擎世界的最右侧展开。在属性面板中找到“样式编辑”,然后单击以打开样式编辑界面。


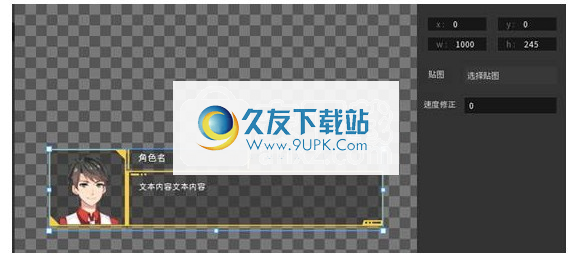
打开样式编辑界面后,单击对话框的最外围,将出现一个蓝色复选框。直接拖动进行调整。您也可以在右侧的属性中调整位置,宽度(w)和长度(h)。


位置(x,y):对话框由四个部分组成:化身(图片),对话文本,角色名称和对话框背景(图片)。每个部分都可以调整相对位置以及长度和宽度,
您可以记住每个零件的相对位置以及长度和宽度,并且在下次调整对话框时可以直接输入。这样效率更高,对话框不会移动。舞台上显示的对话框的大小将根据此处的对话框背景图像的大小确定。
如果需要更改头像,可以单击头像部分,然后单击右侧属性栏中的“选择贴纸”以进行更改。


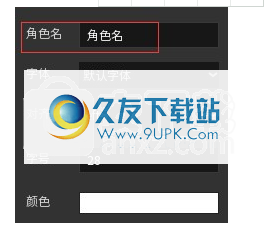
单击“字符名称”部分,以修改显示的名称,直接在右侧的属性栏中编辑文本,然后调整字体,字体大小和颜色。


提示:对话框样式的数量=当前场景中的字符数量。只需为多个角色创建几种样式(旁白也需要单独的样式)
如果需要调整文本框,请单击“文本内容”部分,然后直接在右侧的属性栏中进行编辑。您还可以修改字体,字体大小,颜色和对齐方式。


确认对话框的样式后,需要命名对话框,单击左上角的“默认样式”,右键单击并选择重命名。需要注意的是,为方便后续操作,建议样式名称与字符名称保持一致!


再次创建新样式时,可以直接克隆以前构建的样式以提高效率。

创建对话框样式后,单击“确定”返回到阶段,您可以看到对话框更改。

接下来,我们必须在对话框中输入文本。单击左上方的项目库以展开当前场景,在当前场景中找到对话框组件,然后单击。请记住,这是当前场景中的对话框〜

当前对话框的相关属性将显示在引擎最右侧的属性面板中。单击以选中要编辑的对话。

打开对话框编辑界面

根据图,首先调出第一个字符的对话框样式,单击“对话框”按钮侧面的任意位置以展开输入框。

在左侧输入对话文本,以便生成对话!







 EVCARD 2.3.1安卓版
EVCARD 2.3.1安卓版 |鸿儒自考 1.0.8安卓版
|鸿儒自考 1.0.8安卓版 自考宝典 1.0.7安卓版
自考宝典 1.0.7安卓版 自考通 1.4.3安卓版
自考通 1.4.3安卓版 广东自考 1.2安卓版
广东自考 1.2安卓版 过啦自考 3.1安卓版
过啦自考 3.1安卓版 自考友 2.1.2.3安卓版
自考友 2.1.2.3安卓版 5184自考 2.0.1安卓版
5184自考 2.0.1安卓版 自考题库 3.2.2安卓版
自考题库 3.2.2安卓版 口袋自考 1.1.2.5安卓版
口袋自考 1.1.2.5安卓版 中国自考人 02.01.0305安卓版
中国自考人 02.01.0305安卓版 伴我考自考 2.0安卓版
伴我考自考 2.0安卓版 Arduinoide能够轻松的编译和反编译各种资源文件。并且也可以编辑,修改,删除编译的资源文件!有需要的用户欢迎来久友下载站下载~
Arduinoide能够轻松的编译和反编译各种资源文件。并且也可以编辑,修改,删除编译的资源文件!有需要的用户欢迎来久友下载站下载~  JetBrains CLion拥有专业的编程逻辑,代码高亮和bug检测功能让您在开发的时候事半功倍,相比其它的编程软件,JetBrains CLion以更加准确的代码检查功能称霸C++开发环境。有需要的用户欢迎来久友下载站下载~
JetBrains CLion拥有专业的编程逻辑,代码高亮和bug检测功能让您在开发的时候事半功倍,相比其它的编程软件,JetBrains CLion以更加准确的代码检查功能称霸C++开发环境。有需要的用户欢迎来久友下载站下载~  这款DeskProto Revision 7多轴特别版非常好用,还有向导功能,对新手非常友好,能够设计各种图形,软件完美破解,免费使用!有需要的用户欢迎来久友下载站下载~
这款DeskProto Revision 7多轴特别版非常好用,还有向导功能,对新手非常友好,能够设计各种图形,软件完美破解,免费使用!有需要的用户欢迎来久友下载站下载~  XDPPro是一款功能十分强大的多功能编程工具, 能够为用户提供梯形图编程或指令表编程两种编程方式, 并且还支持软元件查找以及对行号查找 还有更多实用的功能等你来体验 需要就来下载XDPPro正式版使用吧!
XDPPro是一款功能十分强大的多功能编程工具, 能够为用户提供梯形图编程或指令表编程两种编程方式, 并且还支持软元件查找以及对行号查找 还有更多实用的功能等你来体验 需要就来下载XDPPro正式版使用吧!  UltraCompare18注册机 可以帮助我们免费获取ultracompare注册码, 让你不花一分钱就可以使用其实所有功能 , 对UltraCompare18注册机感兴趣的朋友赶紧来久友下载站下载体验吧!
UltraCompare18注册机 可以帮助我们免费获取ultracompare注册码, 让你不花一分钱就可以使用其实所有功能 , 对UltraCompare18注册机感兴趣的朋友赶紧来久友下载站下载体验吧!  QQ2017
QQ2017 微信电脑版
微信电脑版 阿里旺旺
阿里旺旺 搜狗拼音
搜狗拼音 百度拼音
百度拼音 极品五笔
极品五笔 百度杀毒
百度杀毒 360杀毒
360杀毒 360安全卫士
360安全卫士 谷歌浏览器
谷歌浏览器 360浏览器
360浏览器 搜狗浏览器
搜狗浏览器 迅雷9
迅雷9 IDM下载器
IDM下载器 维棠flv
维棠flv 微软运行库
微软运行库 Winrar压缩
Winrar压缩 驱动精灵
驱动精灵