Egret Engine是一款编程人员都在使用的白鹭引擎框架。一款专业的引擎软件Egret Engine白鹭引擎框架。该程序的开发严格遵循HTML5标准。在此基础上,开发了2D引擎并成功创建了完美的3D引擎。在游戏框架领域,该程序仍采用最主流的设计思想进行开发,从而实现了最新的白鹭引擎;用户可以使用该程序构建二维游戏,支持演示程序和其他图形界面交互应用程序等;在程序中使用TypeScript脚本语言开发可以大大提高用户的开发效率并缩短开发过程;支持编辑将形成的数据包转换为HTML5游戏,可以在各个平台上进行推广。功能强大且实用,需要它的用户可以下载体验.
安装步骤:
1.需要它的用户可以单击此网站上提供的下载路径来下载相应的程序安装包

2.通过解压缩功能打开压缩包,找到主程序,然后双击主程序进行安装

3.弹出程序安装界面,您可以单击自定义安装程序并选择程序安装路径

4.单击语言选择,即可根据您最熟悉的语言选择进行安装

5.信息选择完成后,可以直接单击安装按钮来安装程序

6.等待程序安装进度栏加载,需要等待一段时间

7.程序仍然拼命安装,请等待加载到100以完成安装

8.安装完成后,单击立即运行程序以打开程序

9.弹出程序更新信息,用户可以根据需要单击更新


软件功能:
白鹭引擎继承了Flash的优势,更专注于游戏开发。它主要包括以下功能:
显示列表:清晰,健壮和高效的视觉抽象结构
精灵:轻巧的展示容器
事件机制:提供了一组用于生成和处理事件消息的标准方法
纹理收集:将大量图片收集到纹理图像中进行处理
矢量绘图:封装了便捷的矢量绘图功能
网络加载:封装常用的网络通信协议
位图字体:文本可以以位图字体显示
性能监控:您可以在游戏中快速打开性能监控面板
反射:为TypeScript添加了一种反射机制,以促进模块化开发
XML处理:提供标准的XML格式解析和生成功能
骨骼动画:支持业界最佳的骨骼动画解决方案DragonBones
资源加载:提供一套完整的资源加载解决方案以优化网络加载功能
EUI:提供大量组件以快速开发游戏中的UI控件
使用说明:
生命周期在游戏中,用户可以切换应用程序的正面和背面。当用户进入背景时,关闭游戏逻辑,渲染逻辑和背景音乐可以确保更好的用户体验。
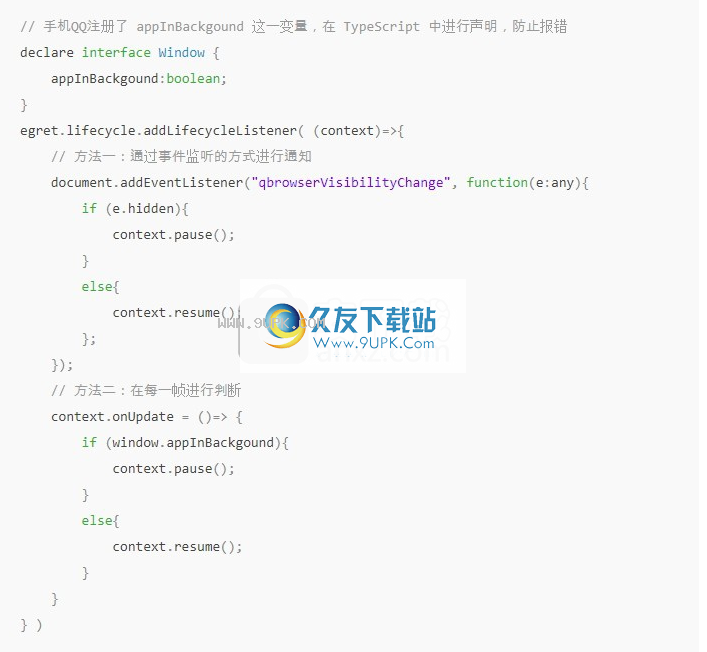
自4.1版以来,白鹭引擎已引入生命周期管理器:egret.lifecycle。代码示例如下:

对于不同的游戏运行环境,开发人员可以
xtend生命周期管理器,以手机QQ为例,扩展如下:

小游戏新手教程开发环境准备
白鹭发射器1.0.32或更高版本(包括1.0.32)
白鹭引擎5.1.2或更高版本(包括5.1.2)
准备最新版本的微信开发人员工具。下载链接
从微信公众平台获得迷你游戏的appid
创建一个小游戏
使用最新的Egret Launcher创建具有5.1.2或更高版本的项目,该项目名称称为“ helloworld”。
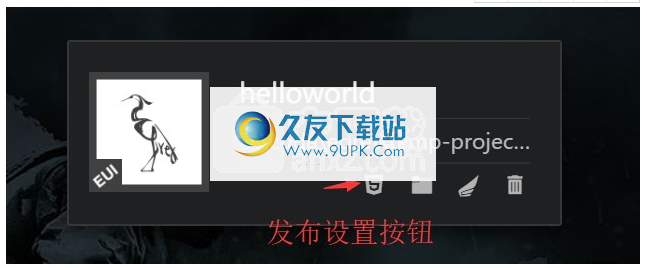
然后在Egret Launcher中,您将看到刚刚创建的项目,单击发布设置:

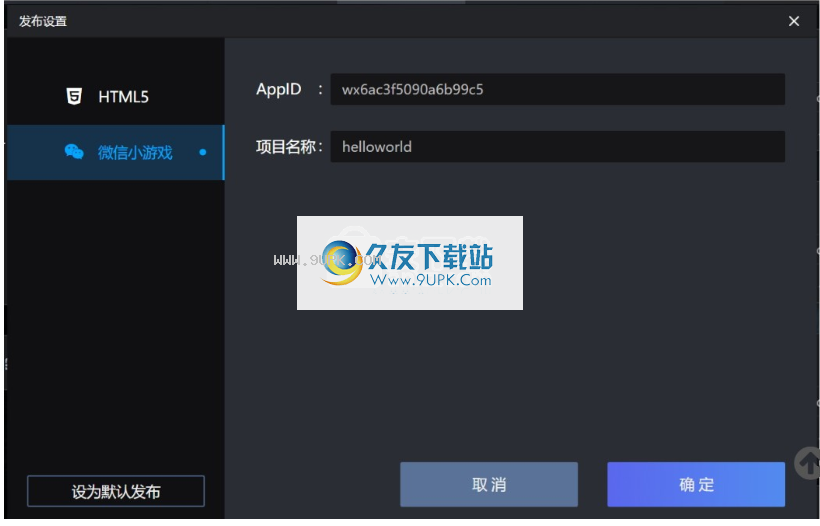
将弹出“发布设置”面板:

AppID Bailu在其中填写了默认的AppID,该ID仅用于调试项目。
项目名称填写要发布的微信游戏的名称。
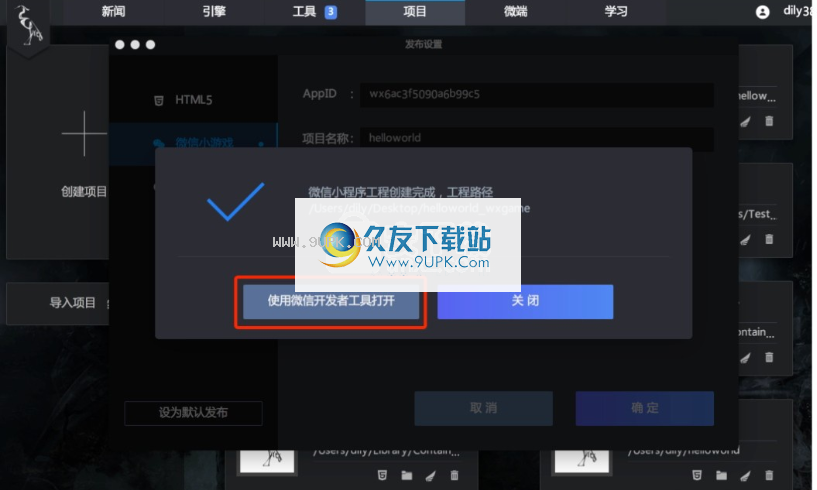
单击“确定”按钮后,将弹出一个提示面板(注意:只有Egret Launcher 1.0.37或更高版本才会显示“使用微信开发人员工具打开”按钮):

点击“使用微信开发者工具打开”按钮,启动器将自动打开开发者工具。
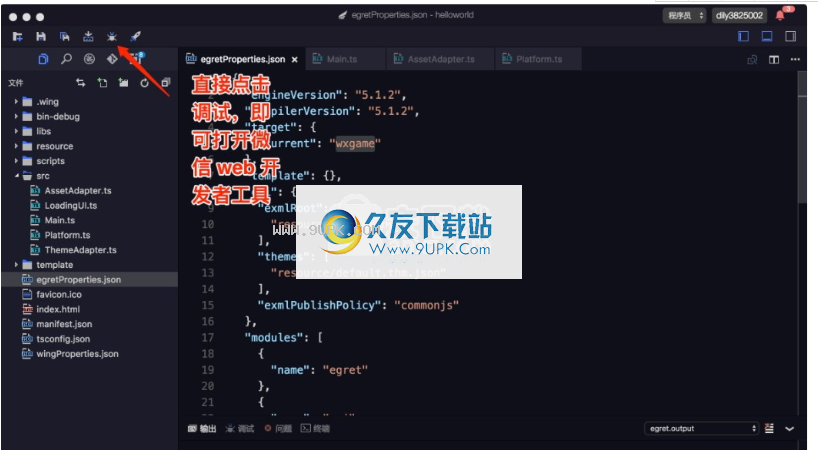
在wing编辑器中,将egretProperties.json配置文件中目标对象的当前属性修改为wxgame,然后单击debug按钮以自动打开WeChat开发人员工具。

开发人员还可以使用命令行:
发行一个小型游戏白鹭发行--target wxgame命令发行版。
使用微信开发人员工具打开egret run --target wxgame命令。
注意:快捷方式egret publish或egret运行将在egretProperties.json配置文件中读取目标对象的当前属性。
现在您可以运行小型游戏,如果在开发过程中遇到任何问题,可以在官方论坛中提问,官方团队愿意回答您的问题
小型游戏高级教程注意:
由于小型游戏的特殊机制,涉及的小型游戏界面的主要逻辑需要用小型游戏逻辑代码编写,但是可以由白鹭代码调用
白鹭的后续版本将提供用于调用小型游戏界面的模板。那时,您可以参考模板来编写代码。
文件系统
文件系统具有两种类型的文件:代码包文件和本地文件。
代码包文件
代码包文件是指添加到项目目录中的文件。由于代码包文件的大小限制,该代码包文件适合放置首次加载所需的文件。对于具有大量内容或动态替换的文件,建议不要将其添加到代码包中。建议在小程序开始“下载到本地”后使用下载界面。
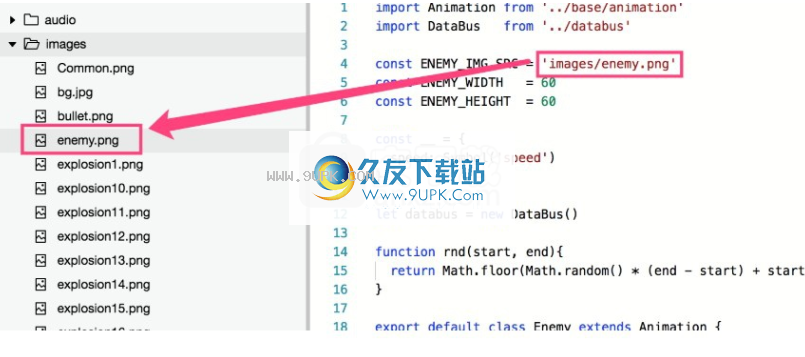
访问代码包文件
访问代码包文件的方法是从项目根目录写入文件路径。

修代码包文件
运行后,不能动态修改或删除代码包中的文件。要修改代码包文件,您需要重新发布版本。
本地文件
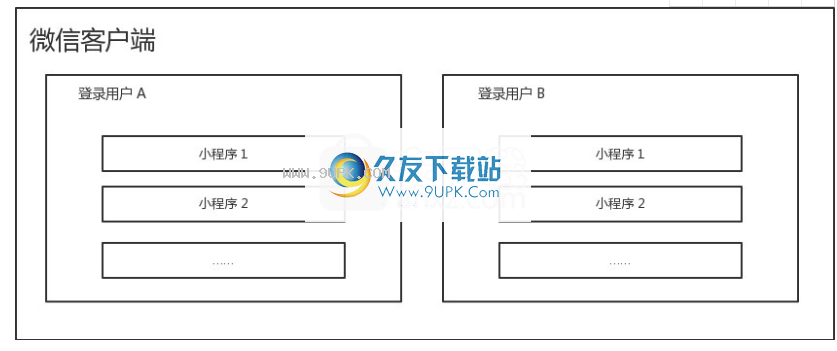
用户将小程序添加到电话后,本地文件是指独立的文件存储区域,该区域由用户维度隔离。也就是说,在同一部手机上,每个微信用户都无法访问其他登录用户的文件,并且同一用户的不同appId之间的文件也无法访问。

本地文件的文件路径采用以下格式:

本地临时文件
只能通过调用特定接口来生成本地临时文件,而不能直接写入。生成本地临时文件后,该文件仅在当前生命周期内有效,并且在重新启动后不可用。因此,本地临时文件路径无法存储以供下次使用。如果下次需要使用它,可以使用saveFile或copyFile接口将本地临时文件转换为本地存储文件或本地用户文件。
例

本地存文件
本地存储文件只能通过调用特定接口来生成,而不能直接写入。本地缓存文件生成后,重新启动后仍然可用。只能通过通过saveFile接口保存本地临时文件来获取本地缓存文件。
例

本地缓存文件是原始设计。从版本1.7.0开始,它提供了更完整的本地用户文件,可以完全覆盖本地缓存文件的功能。如果不需要与低于1.7.0的版本兼容,则不能使用本地缓存文件。
本地用户文件
版以来,本地用户文件是新概念。我们为开发人员提供了一个用户文件目录,并且开发人员拥有读取和写入此目录的完全自由权。可以通过wx.env.USER_DATA_PATH获取此目录的路径。

获取更多转发信息
通常,开发人员希望
重新发布重新发布的小程序时,会获得一些信息,例如组徽标。现在,通过调用wx.showShareMenu并将withShareTicket设置为true,当用户将小程序转发到任何群聊时,就可以获取转发的shareTicket。当群聊中的其他用户打开转发卡时,可以使用getLaunchOptionsSync()获取另一个shareTicket。在这两个步骤中获得的shareTicket可通过wx.getShareInfo()接口获得相同的转发信息。
签名验证以及用户数据的加密和解密
数据签名验证
为了确保开放界面返回的用户数据的安全性,微信将对纯文本数据进行签名。开发人员可以根据业务需要对数据包进行签名验证,以确保数据完整性。
签名验证算法涉及用户的session_key。通过wx.login登录过程获取用户的session_key,并与应用程序自身的登录状态保持对应关系。
通过调用接口(例如wx.getUserInfo)获取数据时,该接口将同时返回rawData和签名,其中signature = sha1(ra
开发人员将签名和rawData发送到开发人员服务器进行验证。服务器使用相同的算法使用用户的相应session_key来计算签名signature2,并且比较签名和signature2可以验证数据的完整性。
WebGL渲染1.简介
WebGL是一组用于渲染2D和3D图形的标准图形库。这些标准由Khronos,AMD,爱立信,谷歌,Mozilla,Nvidia和Opera共同开发。

通过添加OpenGL ES 2.0的JavaScript绑定,WebGL可以为HTML5 Canvas提供硬件3D加速渲染。白鹭引擎2D提供WebGL渲染模式。只需打开WebGL渲染即可获得硬件加速。
WebGL提供了基础渲染API。对于传统的Web开发人员而言,使用WebGL API相对复杂,并且需要添加许多与OpenGL ES相关的知识。但是,在Egret Engine中使用WebGL非常方便。只需在程序开始时选择WebGL渲染即可。
无需担心WebGL标准的兼容性
性题。启用WebGL渲染模式后,如果浏览器不支持它,它将自动切换到Canvas渲染模式。
WebGL兼容性
使用WebGL渲染可以获得硬件加速的渲染并提高性能。因此,我希望您可以在所有环境中使用WebGL渲染。当前,WebGL正在获得越来越广泛的支持。
PC浏览器兼容性
ChromeChrome 8开始支持。
Fiefox 4及更高版本默认支持FirefoxWebGL。
SafariSafari 5.1已受支持(已使用Lion版本系统)。
OperaOpera 12 alpha以上。
IEIE 11开始支持。

移动浏览器兼容性
ChromeAndroidChrome 30在支持GL_EXT_robustness扩展的设备上受支持。
腾讯x5内核QQ浏览器和X5 tbs 2.x:Android 4.0及以下版本不支持webgl功能,将根据手机的gl命令检查4.0以上版本,最终决定是否启用webgl功能
2.使用
打开WebGL渲染
可以在Egret项目的根目录中找到index.html文件。该文件是Egret项目的入口,包含初始设置。
白鹭启动功能在index.html中。如果要启用WebGL渲染,只需传入参数,代码如下。
Egret.runEgret({renderMode:“ webgl”});
当然,您也可以将渲染模式指定为Canvas:
Egret.runEgret({renderMode:“ canvas”});
当前的默认渲染模式是webGL。
确定当前渲染模式
当前的渲染模式可以通过Capabilities类的renderMode来判断。
Console.log(egret.Capabilities.renderMode);
上面的代码行将在Canvas模式下打印canvas,在WebGL模式下打印webgl。
WebGL和脏矩形
由于某些浏览器存在严重的兼容性问题,因此在WebGL下当前关闭了脏矩形的呈现。
其他注意事项
您可以在Egret程序的入口处打开WebGL。如果浏览器不支持WebGL渲染,它将自动切换到Canvas渲染模式。
使用WeGL渲染可以提高性能。但是,在使用大量文本和矢量绘图的情况下,可能会有更多开销,但这并不能提高性能。因为在WebGL渲染模式下,文本和矢量图形需要在Canvas中缓存并渲染到WebGL中。由于在Canvas中进行渲染的过程,如果使用大量文本或矢量绘图,将无法获得相应的性能改进。
在WebGL下,如果要使用Texture对象的toDataURL()方法将纹理转换为base64字符串,则应将纹理图像放置在同一服务器下,并且引用来自不同服务器的资源将失败。
当然,WebGL标准正在变得流行,并且某些功能支持在手机上不是很友好。手机上的非Chrome浏览器不能很好地支持不规则口罩。您可以尝试在使用WebGL渲染器时避免使用不规则的蒙版。
软件特色:
机翼:包括白鹭项目的任务配置文件和启动配置文件。
WingProperties.json:白鹭Wing项目配置文件。
Bin-debug:在项目调试期间,生成的文件存储在此目录中。
库:库文件(包括Egret核心库和其他扩展库)放置在此目录中。
资源:项目资源文件存储在此目录中。
脚本:项目构建和发布所需的脚本文件存储在此目录中。
Src:项目代码文件存储在此目录中。
模板:项目模板文件存储在此目录中。
EgretProperties.json:项目的配置文件。
Index.html:条目文件。
Manifest.json:网页清单文件。
Tsconfig.json:打字稿编译配置文件。
项目名
当前项目的名称,例如HelloWorld。
项目路径
项目的文件路径。
项目类型
该项目的项目类型,例如白鹭游戏项目,白鹭EUI项目。
引擎版本
当前项目中使用的白鹭版本。
选择扩展库
项目中要使用的系统库。
舞台大小
默认游戏阶段的高度和宽度,以像素为单位。
变焦模式
屏幕调整方法,请在此处选择showALL模式。旋转方式
屏幕旋转模式,在此处选择自动模式。






 胜利了消除红包版
胜利了消除红包版 新绵羊农场
新绵羊农场 开心农场爱消除红包版
开心农场爱消除红包版 开心消消消红包版
开心消消消红包版 俄罗斯方块经典消除
俄罗斯方块经典消除 多牛百变方块破解版
多牛百变方块破解版 甜点消消
甜点消消 星星情缘
星星情缘 真实猴子模拟器
真实猴子模拟器 暴走牛牛
暴走牛牛 泡泡连珠射手
泡泡连珠射手 猫了个咪
猫了个咪 RadBuilder不需要用户具备非常专业的编程知识就能轻松编出许多应用小程序,非常适合编程新手,很容易上手。RadBuilder功能也非常强大,可以用来帮助开发交互式多媒体应用,数据库应用以及Web应用程序,为用户提供了一个...
RadBuilder不需要用户具备非常专业的编程知识就能轻松编出许多应用小程序,非常适合编程新手,很容易上手。RadBuilder功能也非常强大,可以用来帮助开发交互式多媒体应用,数据库应用以及Web应用程序,为用户提供了一个...  用户可以通过LuaEditor Pro调试编程接口,有了它就可以使用简单的代码来解决关键的问题,有喜欢的用户不要错过了。
用户可以通过LuaEditor Pro调试编程接口,有了它就可以使用简单的代码来解决关键的问题,有喜欢的用户不要错过了。  Bootstrap Studio是一款专业强大的网页设计工具。久友下载站小编非常喜欢的一款网页设计软件 Bootstrap Studio 。该款软件支持Mac版和Windows版,可用于创建响应式网站的网页设计,丰富的组件让你可以随心所欲的打造属于自己的网页。
Bootstrap Studio是一款专业强大的网页设计工具。久友下载站小编非常喜欢的一款网页设计软件 Bootstrap Studio 。该款软件支持Mac版和Windows版,可用于创建响应式网站的网页设计,丰富的组件让你可以随心所欲的打造属于自己的网页。  DA HtAccess可以轻易的进行文件配置创建操作,而且上传ftp的速度也是非常快的,有了DA HtAccess免费版在创建新的程序时,办公效率会提升很多,欢迎下载!
DA HtAccess可以轻易的进行文件配置创建操作,而且上传ftp的速度也是非常快的,有了DA HtAccess免费版在创建新的程序时,办公效率会提升很多,欢迎下载!  ProtoPie轻松组合即可制作交互动效,摆脱代码束缚体验感应式交互。无需任何代码知识就可制作高质量原型。
ProtoPie轻松组合即可制作交互动效,摆脱代码束缚体验感应式交互。无需任何代码知识就可制作高质量原型。  QQ2017
QQ2017 微信电脑版
微信电脑版 阿里旺旺
阿里旺旺 搜狗拼音
搜狗拼音 百度拼音
百度拼音 极品五笔
极品五笔 百度杀毒
百度杀毒 360杀毒
360杀毒 360安全卫士
360安全卫士 谷歌浏览器
谷歌浏览器 360浏览器
360浏览器 搜狗浏览器
搜狗浏览器 迅雷9
迅雷9 IDM下载器
IDM下载器 维棠flv
维棠flv 微软运行库
微软运行库 Winrar压缩
Winrar压缩 驱动精灵
驱动精灵